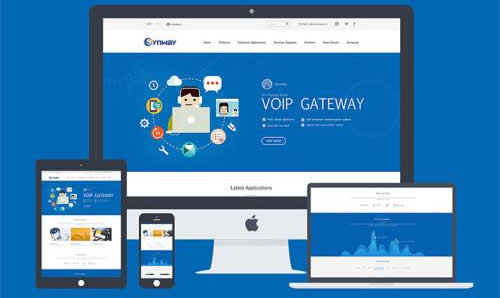
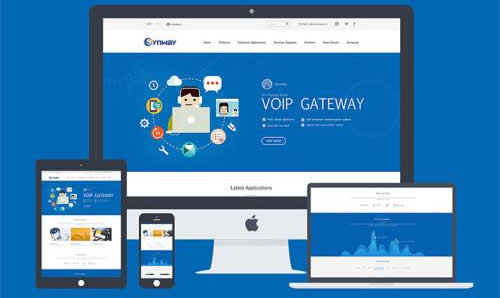
不同分辨率条件下我们看到的同一爱游戏ayx设计方案会呈现出不同的效果,严重的时候会出现错位,直接影响到了爱游戏ayx设计方案的观赏性。造成这一现象的原因主要在于爱游戏ayx设计页面中采用了绝对定位。

那么,在实际的爱游戏ayx设计操作过程中,我们应该如何来避免此类现象的产生呢?
1,可以根据文档显示区域宽度来重新调整爱游戏ayx设计当中的层定位
首先,需要通过 document.body.offsetWidth 来获取文档显示区域的准确宽度;
其次,通过
function isLayer(obj){
with(obj.currentStyle)
return (position=="absolute"&&left!="")
}
来判断对象为层否
2,顺应不同分辨率要求进行爱游戏ayx设计,利用引导页功能将客户带入相应分辨率页面
首先,利用 screen.width 和 screen.height 来获取客户端水平分辨率与垂直分辨率详细信息;其次,通过 location.replace(screen.width+".htm") 或者是 location.replace(screen.height+".htm") 来将客户引入相应分辨率爱游戏ayx设计页面。